背景:这两天看了一下 Typescript 文档想找个项目练练手,于是就就想着使用Vue脚手架生成一个demo项目
Vue CLI 可以生成使用 TypeScript 的新项目
1 | // 1. Install Vue CLI, 如果尚未安装 |
求知若饥,虚心若愚。
背景:这两天看了一下 Typescript 文档想找个项目练练手,于是就就想着使用Vue脚手架生成一个demo项目
1 | // 1. Install Vue CLI, 如果尚未安装 |
因为它十分简单灵活,区区简单几行代码就可以实现各种页面的的布局,以前我在学习页面布局的时候我深受其 float、display、position 这些属性的困扰。然而学习 Flex 布局,你只要学习几个 CSS 属性,就可以写出简洁优雅复杂的页面布局。

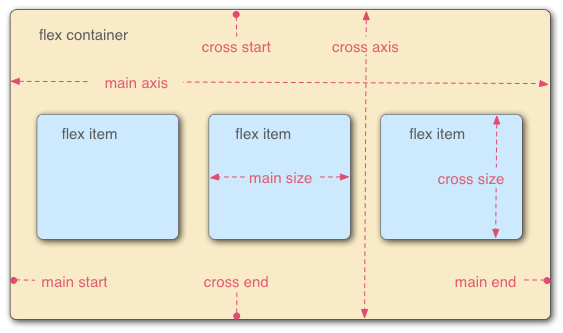
在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis),这是默认的设置,当然你可以通过修改使垂直方向变为主轴,水平方向变为交叉轴,这个我们后面再说。
在容器中的每个单元块被称之为 flex item,每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)。
这里需要强调,不能先入为主认为宽度就是 main size,高度就是 cross size,这个还要取决于你主轴的方向,如果你垂直方向是主轴,那么项目的高度就是 main size。